Add items
 In this lesson, you will learn how to add images and description of a meal so that visitors to your page can get information about dishes you can provide.
In this lesson, you will learn how to add images and description of a meal so that visitors to your page can get information about dishes you can provide.
[1] Go to ‘ Items‘ module
Items‘ module
[2] Click ‘+ New Item‘.
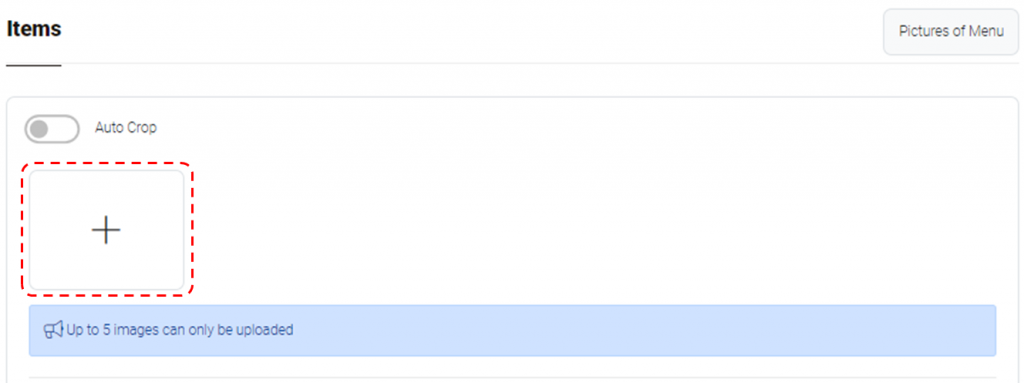
[3] Click ‘+‘ button to add a photo.

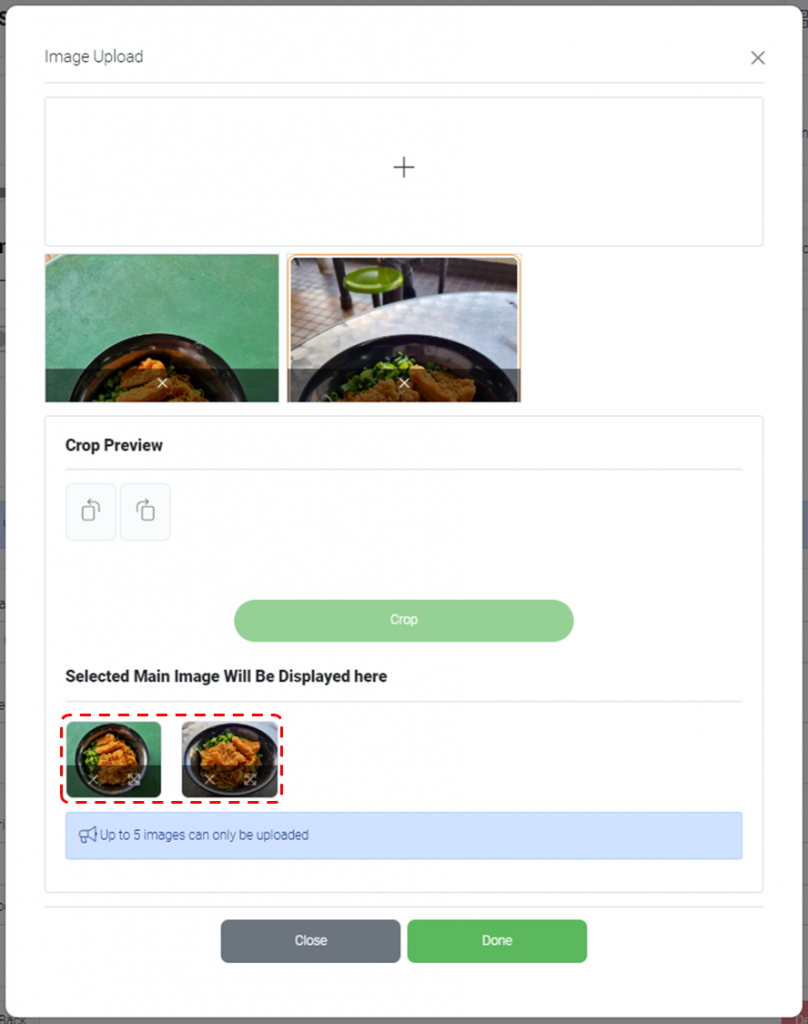
[4] In a pop-up window, click + > choose image file to upload.
[5] Click uploaded photo and adjust & crop as you want. And then click ‘Crop‘.
[6] Final photos will be displayed at the section of ‘Selected Main Image Will Be Displayed Here‘.

[7] Click ‘Done‘.
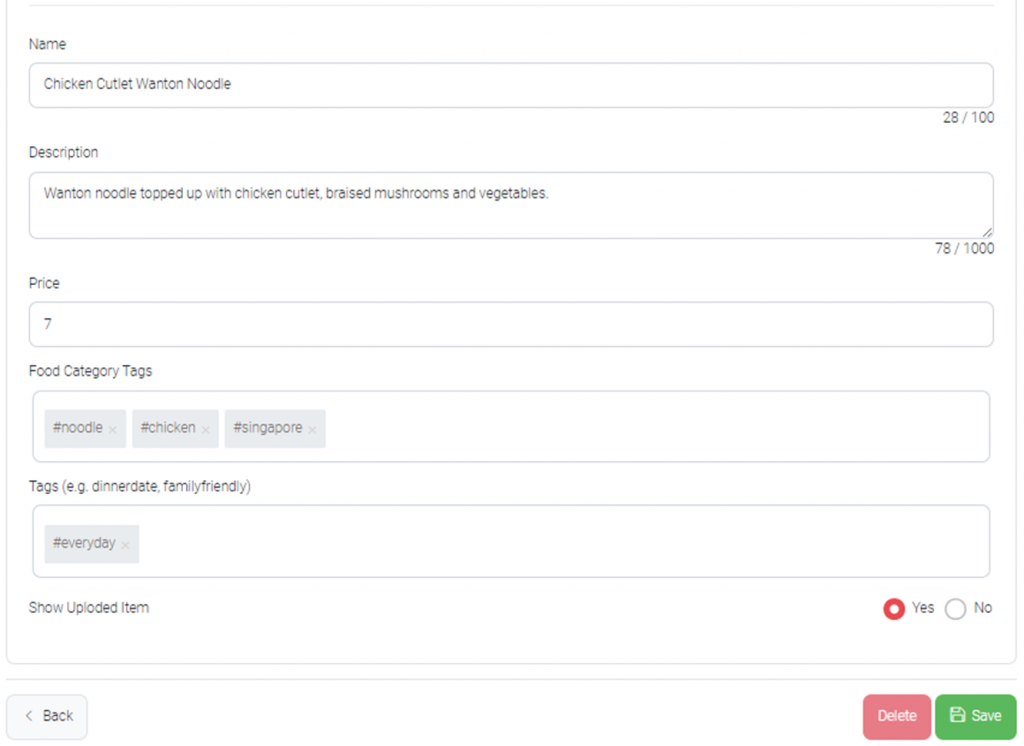
[8] Fill out detail information of dish and click ‘ Save‘.
Save‘.

Note: if ‘No‘ is selected at ‘Show Uploaded Item‘, the item will be hidden to guests. You can change status later.
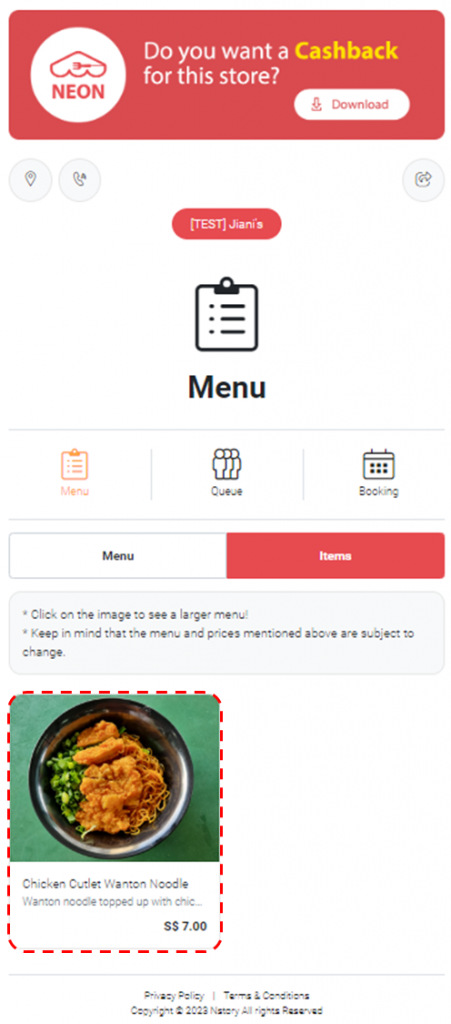
[9] The added item will be displayed in the ‘My Store‘. Visitors to your page will be able to view both photo and description of the item.

Last updated on 14-Oct-2023
