N Menu (Digital Menu) Setting
 At the end of this topic, you will be able to At the end of this topic, you will be able to🔹Understand benefits of N Menu (digital menu) 🔹Open N Menu 🔹Upload images for N Menu |
N Menu, which is digital menu that is displayed on a device such as smart phone or tablet. With N Menu, you can use a tablet for menu instead of printed menu. Even more, customers can access to N Menu with their smart phone by simply scanning QR code.
There are numerous benefits of using Digital Menu:
- Easy to update menu You can update menu without reprinting the menu and replace.
- Go paperless By using digital menu, you can reduce waste
- Contactless Customers can see a menu without making contact by using their own smartphones
- Positive impression Digital menu can give customers good impression
- More information You can offer more detail about dishes such as allergy, origin of dish, ingredients, and etc.
Turn on N Menu
Click N Menu icon on a tablet PC. If you cannot find the icon, contact to Nstory to get assistance.
Upload images for N Menu
N Menu brings Category and Items from NPOS, so you don’t need to create separate menu for N Menu itself. However, we recommend to add a photo for your menu Category and Item so as to be visually attractive to customers.
Take the following steps to upload image for Category and Items.
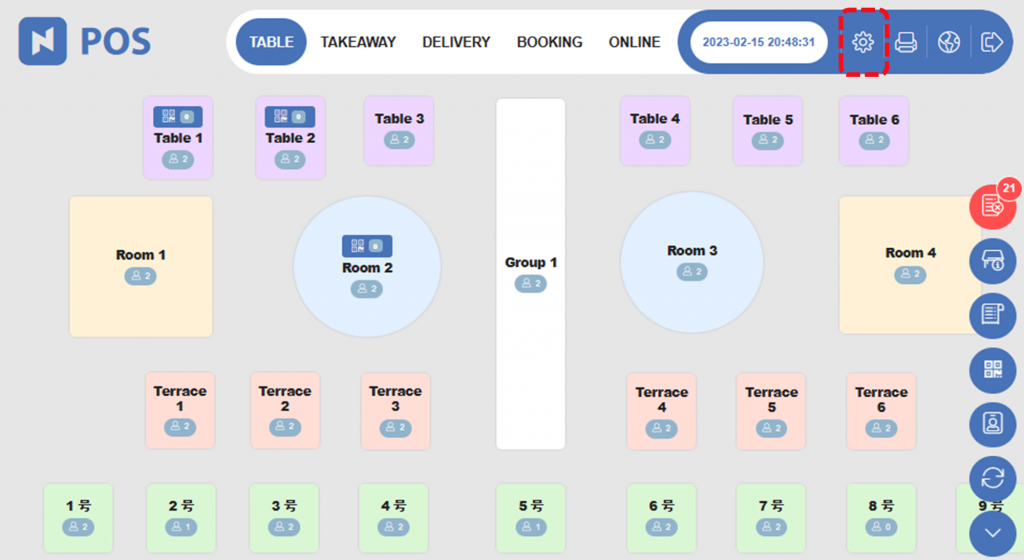
[1] Click  on Main Screen.
on Main Screen.

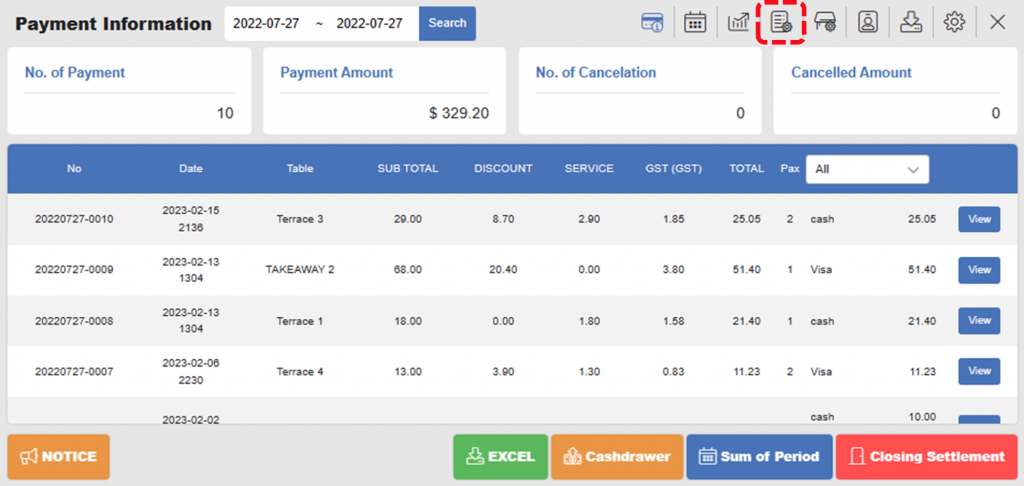
[2] Click  (Menu Setting).
(Menu Setting).

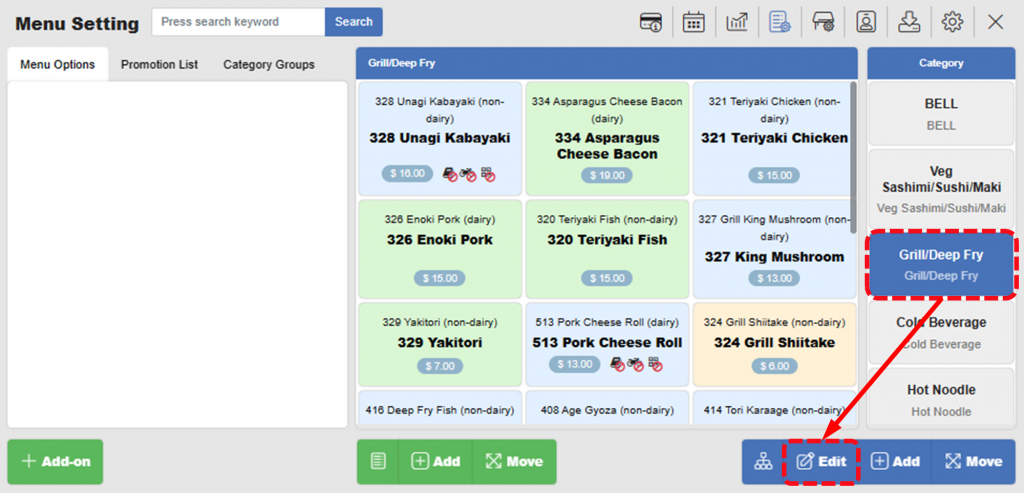
[3] Click a category or item and then click  Edit.
Edit.

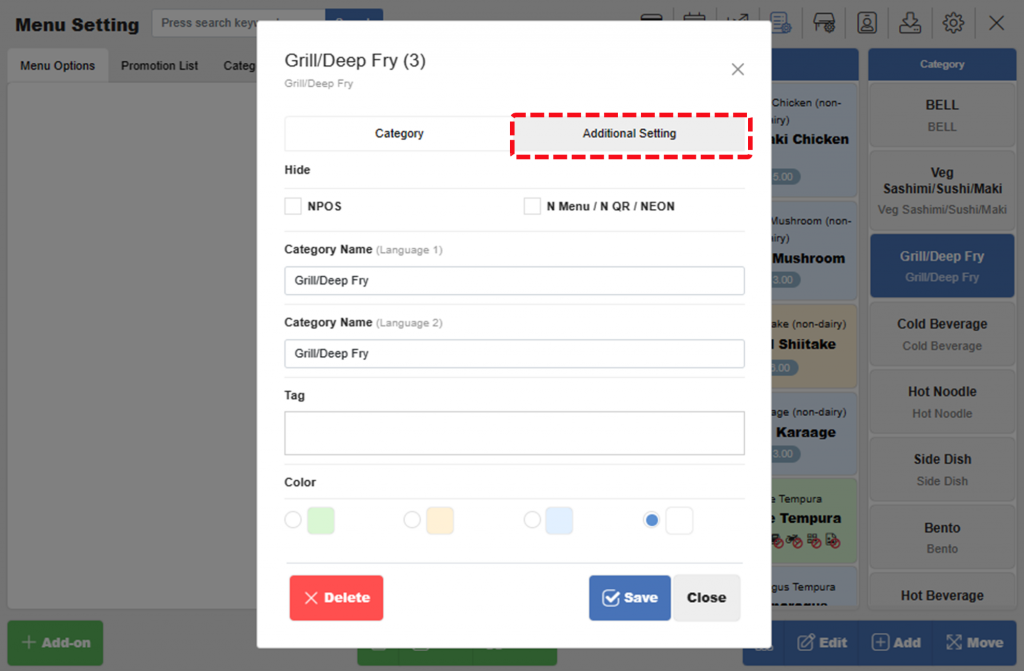
[4] Click Additional Setting.

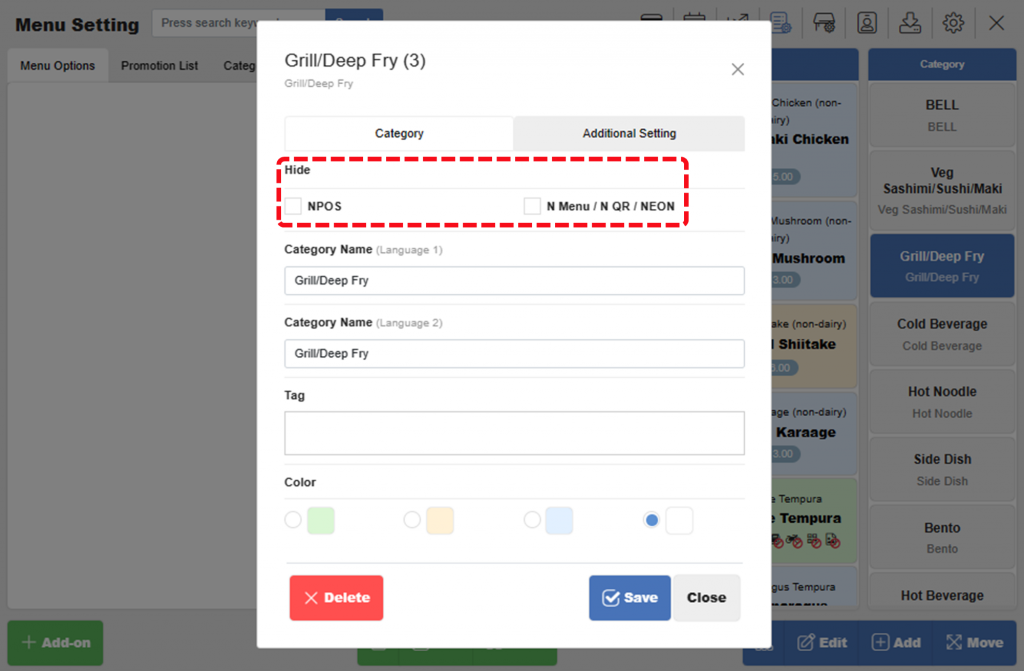
| Note: Mark N Menu / N QR / NEON under Hide section if you don’t want to show this category in N Menu. |

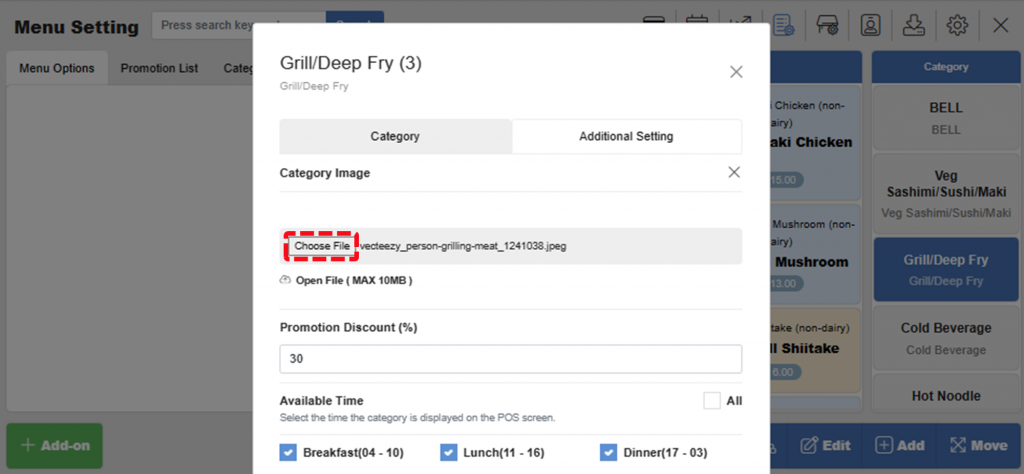
[5] Click Choose File to upload image for the Category. And click  Save.
Save.

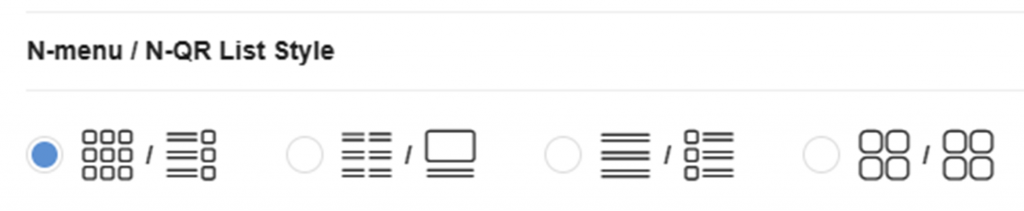
[6] Select layout style in N Menu.

[7] Repeat the steps to upload image for each item.
[8] Make sure the image is successfully uploaded in N Menu.
Related pages
◀️ Go back to NPOS Customization
Last updated on 18-Feb-2023

One Reply to “N Menu (Digital Menu) Setting”